Recently, I was asked to fill out a form about my car buying experience. I wanted to share my feedback, but once I reached the tenth question and found I was only halfway done, I abandoned it. My information would have been valuable to the dealership, but the form was too long and had too many required fields to hold my time and attention.
I’m certainly not the only one who has chosen not to hit submit on a lengthy form. But why do people abandon relatively short forms?
We’ve all been there. You start to fill out a form, but you get distracted by an email notification or buzz from your phone.
In today’s business world, attention is a highly valued commodity. You need to work hard to both capture and keep the attention of potential customers. Formstack is at the ready for the times when you fall a bit short. Today, I’m sharing a few tips for capturing partial submissions on your Salesforce forms and surveys.

Pro Tip: If you have poor survey conversions or high form abandonment rates and want to know why, our Field Bottlenecks can help. Use it to learn why users are abandoning your forms and how to improve submission rates.
Save for Later
Forms for Salesforce has a robust Save for Later feature for Salesforce forms. This feature is great for people who may need more time or more information to accurately complete a form.
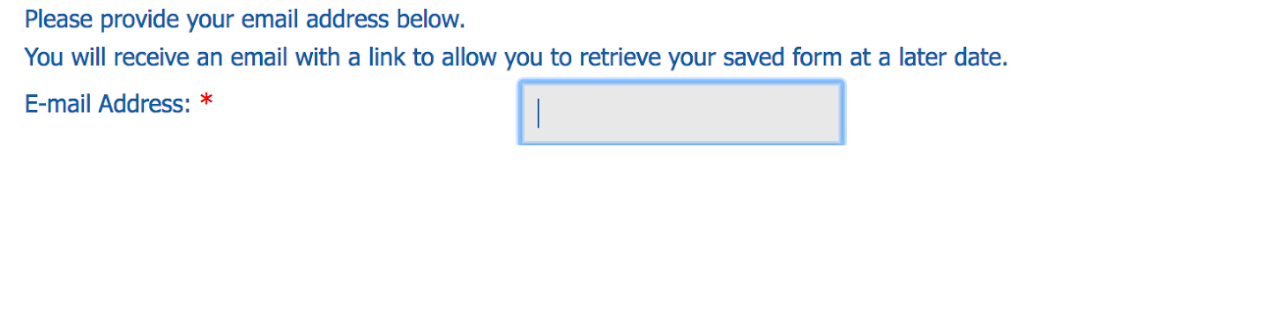
If a user starts working on a form and realizes they don’t have a crucial piece of information, like a license number or an employment address, they can simply scroll to the bottom of the form, and select “Save.” Then, they’ll be prompted to provide an email address to receive a link to their partially completed form. You’ll find that this feature greatly increases your number of submissions, which means you’re losing less data.
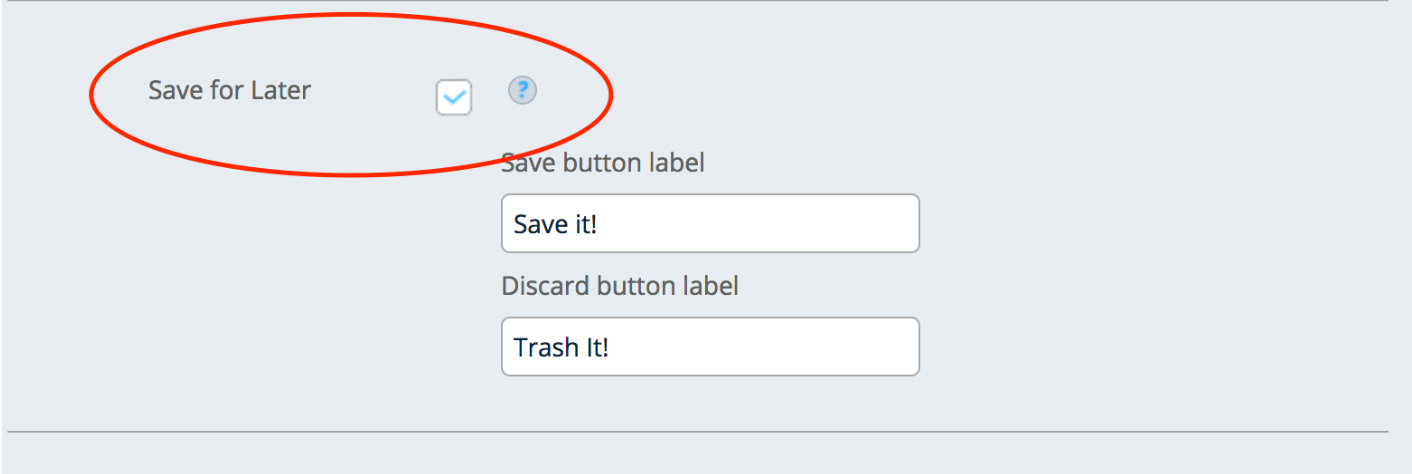
To turn this feature on, simply navigate to “Form Settings” in your form in your Forms for Salesforce account. Scroll down, and check the “Save for Later” box.

Again, users can provide their email address to receive a link to their partially completed form to complete at a later date.

Learn More: You can learn more about Dynamic Prefill and Save for Later in this support article.
Form Autosave and Partial Submissions
Sometimes Save and Resume isn’t enough. In my car dealership feedback survey example, I had no intention of returning to their form.
Today, I’m going to show you how to add Form Autosave to your Salesforce forms to capture partial submissions.
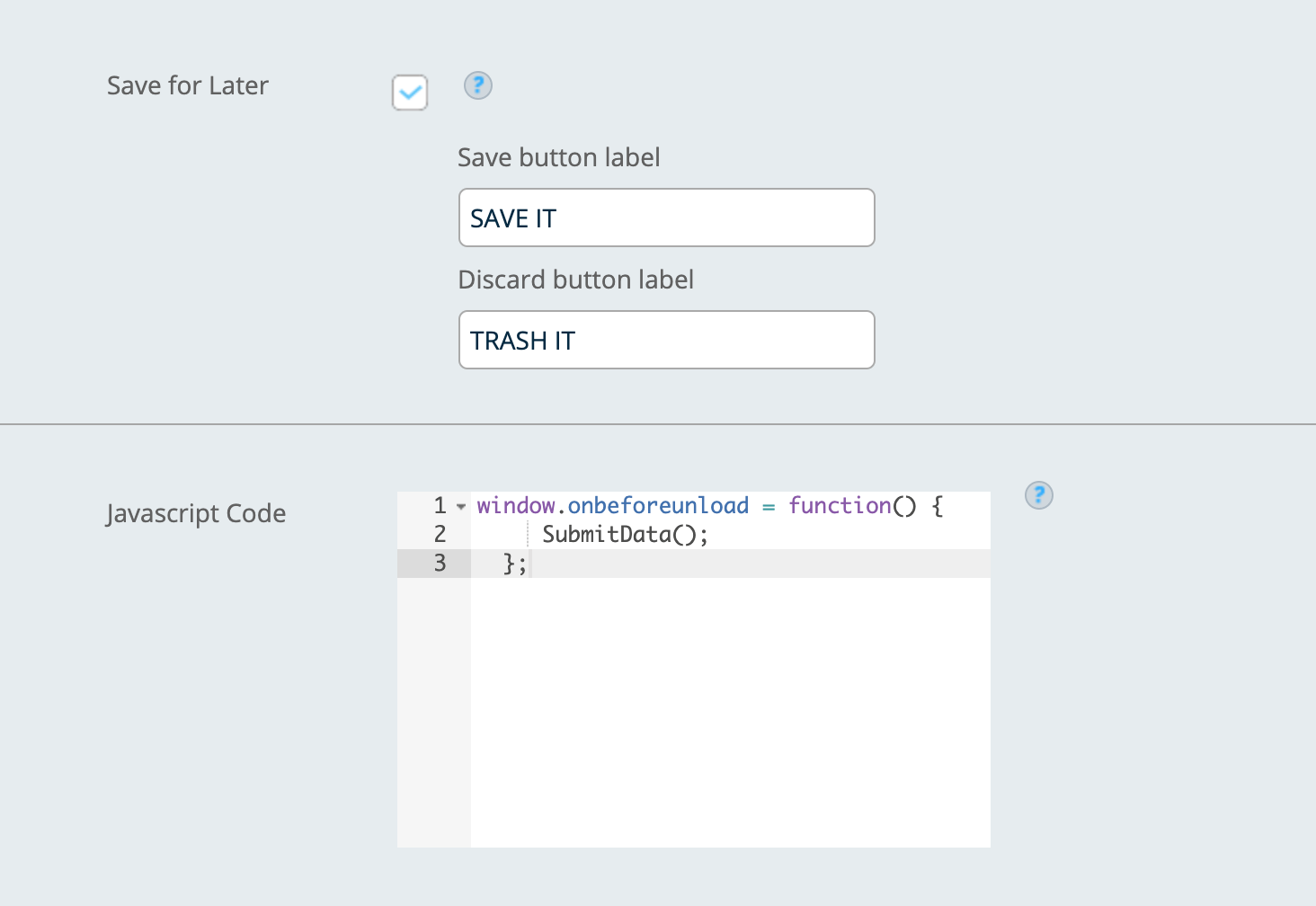
Log in to Salesforce and head over to your Forms for Salesforce account. Select the form you’d like to add autosave to. Navigate to “Form Settings,” and scroll down to the Javascript Code box. Don’t worry! You don’t need any special skills to set this up.
Paste the below text into the box.
window.onbeforeunload = function() {
SubmitData();
};
That’s it! With Save for Later turned on and your Javascript code updated, your Form Settings should look something like this:

With this code, form data will automatically be submitted in the following cases:
- User navigates to a different URL
- Page reload / refresh
- Browser back
- Browser forward
- User closes a tab
- User closes a window
Note: Salesforce sessions typically timeout every two hours. If a user keeps your form open for more than two hours, you may get an invalid submission without any data.
If your form needs to have required fields, you’ll need to add this additional script:
function updateRequiredFields()
{
fs('input,textarea,select').attr('required',true).each(function(i, requiredField){
if(fs(requiredField).val()=='')
{
//populate any required fields with the value "unknown".
fs(requiredField).val('unknown')
}
});
}
window.onbeforeunload = function() {
updateRequiredFields();
SubmitData();
};
It’s that easy! You’re all done and ready to start capturing partial submissions! However, if you have any issues or questions about building forms in the Salesforce app or updating your form’s Javascript code, don’t hesitate to reach out to our Customer Support team. They’ll be happy to assist.
If you haven’t tried out our Forms for Salesforce yet, why not? Contact our sales team to learn how Forms for Salesforce could support your organization.











